Wednesday, May 5, 2010
Saturday, December 12, 2009
猴筆記 - Facebook API分類簡介

- 權限API(Permission API)
管理應用程式的開發者設定
擷取應用程式的各項評估資訊
阻擋特定的使用者
取得應用程式的公開資訊 - 授權API(Authorization API)
議程(Session)與登入資訊的管理 - 批次API(Batching API)
稍微了解Facebook App運作方式的人都知道,應用程式存放的地方不是在Facebook的Server群之中,而是在開發者自己的遠端Hosting上面,所以App與Facebook API之間的溝通就會透過遠端API Call來進行,當然這也就造成了App運作效能最大瓶頸之所在。所以Facebook提供了批次API讓開發者可以一次最多將20個Facebook API Call打包成一次的HTTP Request,並可設定是要用循序的或是並列式的去發出。 - Comments API(評論API)
開發者可以透過此API對Feed Stories的評論進行程式化的取得、建立、刪除。 - Data Store API
簡言之,開發者可以透過這個API將資料存放在Facebook的伺服器中(建立資料表格、物件以及其間的關聯),雖然這組API已經躺在Beta區幾乎兩年了,但這卓然是很雲端的概念,個人對此最感興趣。 - Event API
允許應用程式以使用者的身分去建立擁有RSVP功能的事件、管理事件專屬的媒體、事件輸出功能。 - FBML API
建立客制的FBML標籤、更新被快取的圖片、上載地區化的文字、更新Profile Box的FBML。 - Feed API
程式化的建立新聞樣板、程式化的新聞發佈。 - FQL API
應用程式可以透過SQL-Like的語法去Facebook擷取想要的資料,許多Facebook API內部也大量的使用FQL,所以直接使用FQL擷取資料可以更有彈性與效率。透過FQL API開發者可以發出單一FQL查詢或是詢序的相依FQL查詢,遺憾的是preload FQL無法透過此API進行。 - Links API
發佈連結到使用者的訊息牆之中,功能就如同Facebook網站上無所不在的Share功能鍵。 - User Management API
這組API應該就是Facebook最重要的API了,主要功能是用來管理Facebook最重要的使用者社群圖像,包含取得特定使用者的個人資訊、朋友清單、檢查使用者是否授權某些應用程式等等。 - Notes API
允許應用程式去發佈、編輯、刪除Facebook上的Notes,Notes就是使用者位於Facebook上的Blog。 - Messaging API
發送Facebook通知(Notification)以及email
更新使用者在Facebook上的狀態
發送LiveMessages - Pages API
Pages以前就是大家所熟悉的粉絲專區,但是近期Facebook將其重新定位後,Page運作起來就像是一般的使用者Profile,透過Pages API,可以知道目前登入的使用者是否是該Page的管理者,也可以知道該Page加入了哪些應用程式,附帶一提的是,Page的粉絲就如同一般使用者Profile的朋友一般。 - Photo and Video API
應用程式透過此API可以建立相簿、上傳相片與影音、取得標籤資訊。 - Profile API
應用程式頁籤(Application Tabs)、使用者的應用程式資訊區塊(Application Profile Boxes)、Info Sections - Open Stream API
這一組API大概是目前最Beta的了
自Wall中讀取出並發佈內容
管理評論並對個別的Feed Stories下評價
Monday, November 9, 2009
c( ̄ܫ ̄)a 之Facebook行銷手札 – Joost與Facebook的無縫隙整合

首先,使用者可以於Joost網站使用Facebook的帳號進行登入,使用者不用為了使用Joost的服務而填寫註冊表單,這是第一個方便處。
使用者完成與Facebook之間連結的動作之後,頁面右上角就會出現使用者於Facebook使用者名字。
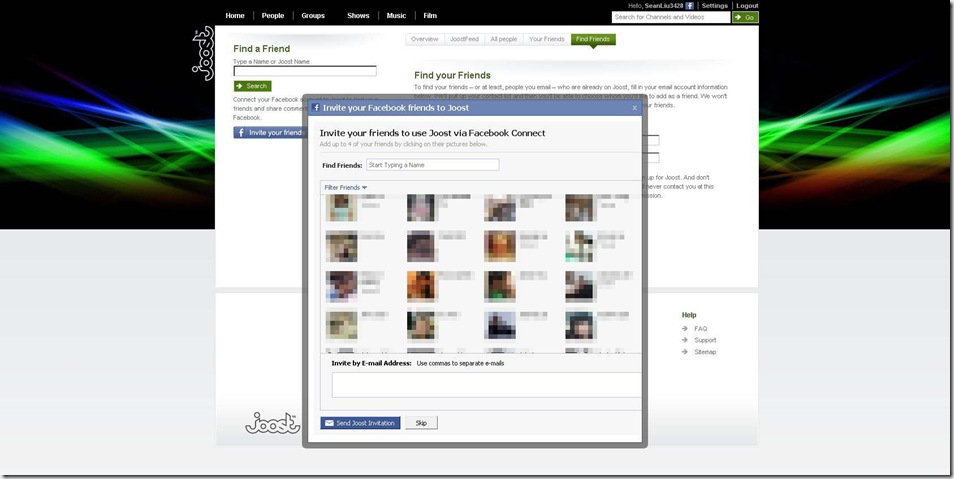
一但使用者允許並完成與Facebook的連結之後,網站開發者就可以使用Facebook Client Libraries輕易的取得使用者的朋友列表。
使用者於網站上對影片進行評論時,網站開發者可以詢問使用者是否願意將發表的評論同步發送一份到他位於Facebook上的Wall之中。
同樣的,就對影片發表評論,當使用者訂閱某個頻道的時候,使用者也會被詢問是否要同步發送到Facebook的Wall裡面讓他其他的朋友們知道他正在與Joost寄型互動。
阿猴小結一下,個人覺得Joost運用Facebook客戶端Javascript函式庫將使用者與網站間互動的訊息發送到Facebook去其實是一個被用到濫掉的技倆了,而且技術門坎實在很低,不是說這技倆沒用,只是看到有點疲乏了,阿猴會繼續努力搜尋並思考有趣的行銷應用,歡迎大家一起討論,相信能創造更多的可能性。
c( ̄ܫ ̄)a 之Facebook行銷手札 – 來看看Prototype(原型兵器)如何將你Facebook的相片整合進遊戲的預告片中

前一陣子我同事Moby玩一個遊戲玩得很勤,遊戲中文名稱叫做原型兵器(Prototype),男主角是一個被某種不知名病毒感染的實驗品,身體的四支可以變化成各類型具有殺傷力的武器,並可透過吸食敵方士兵的方式去取得生存的能量。
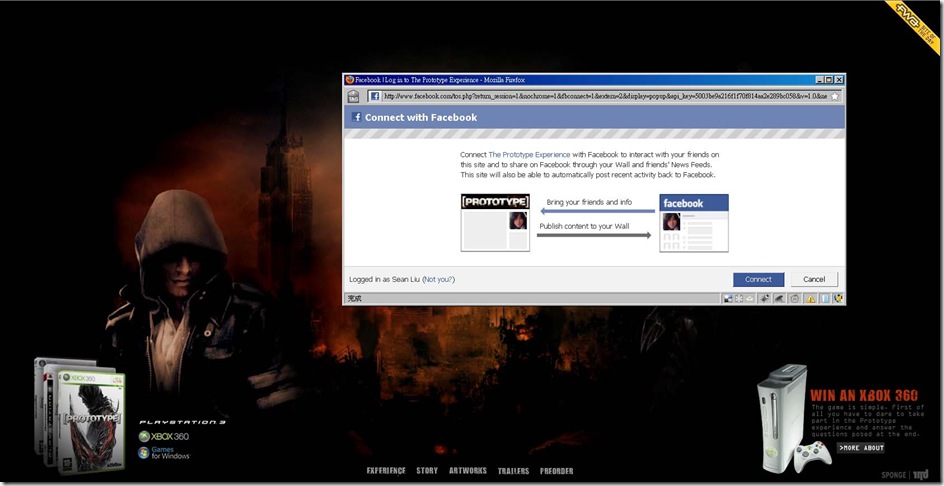
之前看Moby在玩的時候只覺得這遊戲畫面很絢爛,而且遊戲裡面廝殺敵人的血腥爆頭撕裂的場景看起來很爽,但是直到今天,為了查遊戲的故事背景我才逛到了她們的官方網站,發現原來他的官方網站上竟然有一個"Facebook Connect"的Button。這可真有趣,當即點了下去。
如下圖,我們所熟悉的"Connect with Facebook"對話視窗又浮現了。
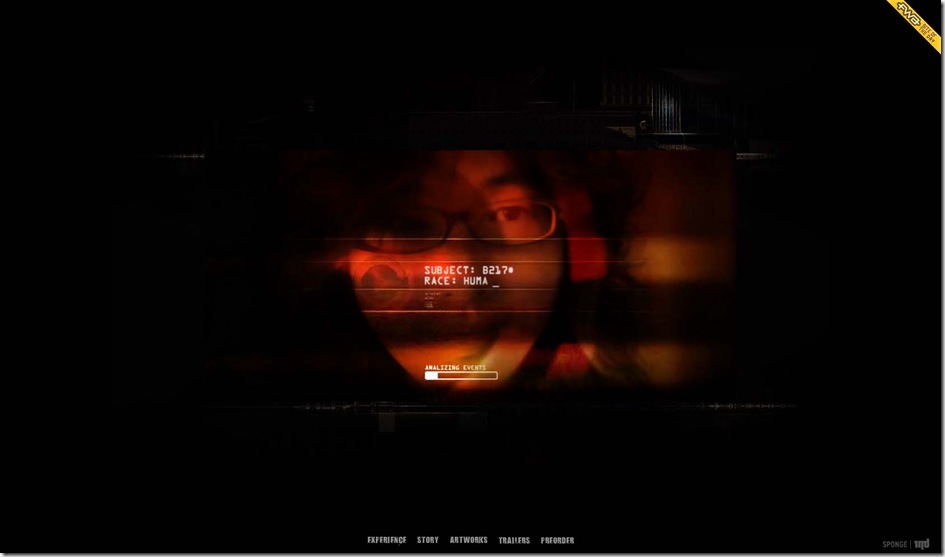
完成了對Prototype應用程式的Allow之後,就會播放遊戲的過場動畫,大家請仔細看,動畫的背景中是不是出現了許多你熟悉的身影?
哈哈,沒錯!為了呈現這個因受到病毒感染所崩滅的城市,影片用Flashback的方式去呈現這個城市的過往的記憶,但是有趣的是影片是將觀看者在Facebook上的照片勘入整個影片的情境之中(如上圖中Firebug顯示影片發送了POST Request到Facebook去讀取我在Facebook中的相簿),讓觀看者覺得跟這個影片不是兩個Isolation的個體,而會有種自己也涉入整個事件之中的錯置感。
Saturday, November 7, 2009
c( ̄ܫ ̄)a 之Facebook行銷手札 - DEXTER

DEXTER,一個由美國付費頻道Showtime所製作的影集,該公司為了這一個影集看來是砸了不少的行銷預算在網路上,因為就我目前看到的,除了Youtube上的一個頗有創意的在影片中尋人的遊戲之外,該公司還在Facebook上進行了一個有趣的行銷案,以下我們就先來看看Facebook上她們怎麼玩。
首先連結到該影集針對Facebook建立的官方網站進行Facebook Connect的動作,一但完成對APP的授權(Allow)之後,如同先前文章中說過的,應用程式將會取得使用者所有朋友的UIDs。
取得所有朋友的UIDs之後,當然也就可以取得朋友的頭圖與姓名等資料了。
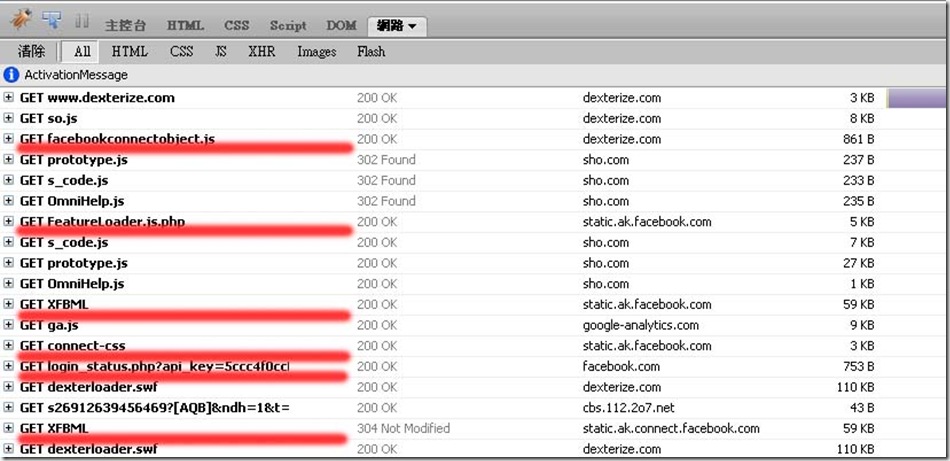
以下紅線標註起來的部分就是該網站進行Facebook Connect所載入的程式。
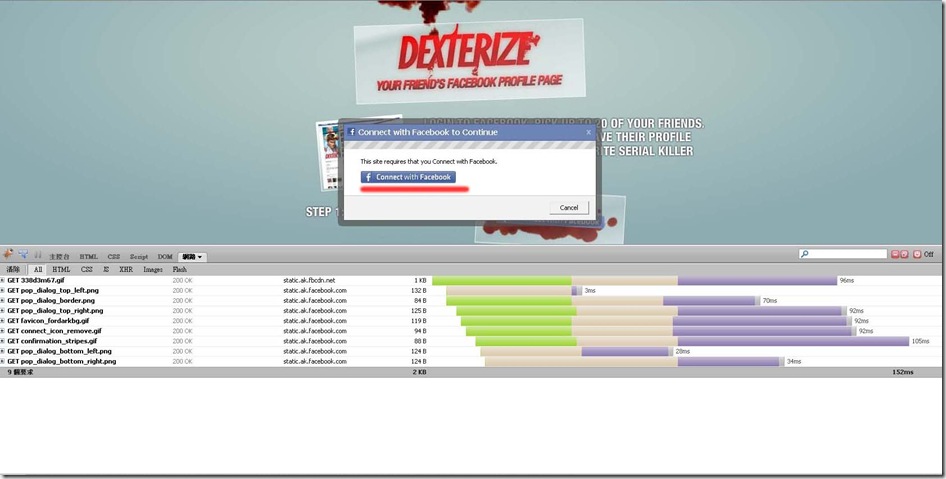
當使用者點擊了畫面上的"Facebook Connect"按鍵之後。
Firebug中顯示載入了一些組成填跳式視窗所需的圖檔,接下來點擊Lightbox中的"Connect"。
到目前為止應該已經完成了與網站與Facebook之間的Connect了,畫面應該會出現一個列有朋友清單的對話視窗。
Firebug Concole中可以看見一些對Facebook所發出的POST請求。
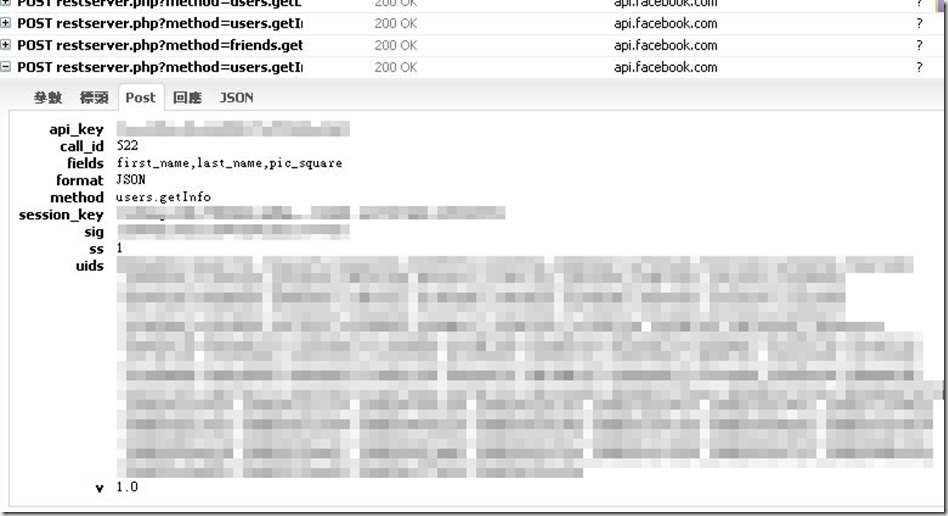
我們可以觀察到對Facebook API的Request是發送到,http://api.facebook.com/restserver.php,然後利用參數method代表對哪一個API發出請求。
http://api.facebook.com/restserver.php?method=users.getInfo
如上圖所示,POST變數中包含了所有朋友的UID資訊,透過UID就可以取得朋友的頭圖以及許多個人資訊。
接下來我在選單中選擇要接收到我這一則廣告訊息的朋友,收到我這個Request的朋友會出現如下圖的Request List通知中
點擊Sight of blood之後,會出現如下的警告畫面,而不是要求使用者對應用程式進行Allow的提示畫面,說真的我還是第一次見到這畫面。
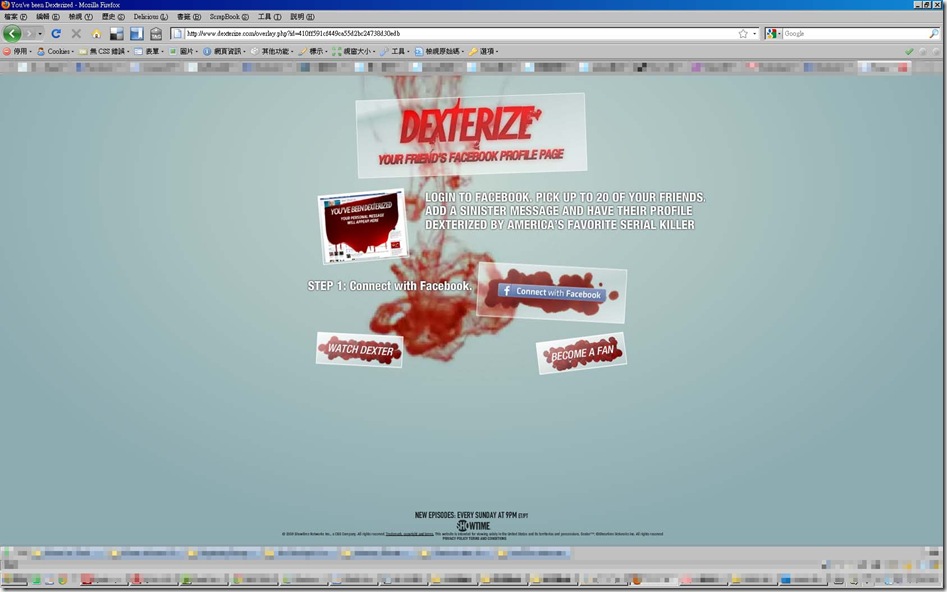
使用者點選"Continue"之後就會被導到一個類似Facebook個人Profile的頁面上,然後呈現出一個大血痕在頁面上,接著滲出恐怖的血液
重點來了,為什麼要說這是一個類似Facebook個人Profile頁的頁面呢?
因為一開始我有被嚇到,想說Facebook什麼時候開始允許廣告商發佈一個全版面的廣告在官網上面,後來仔細看了一下,請各位注意一下URL的部分,你會發現其實使用者已經被導離開Facebook官方網站了,整個頁面被一個超大的Flash蓋住,造成一種是在Facebook個人Profile頁面上呈現出全螢幕廣告的錯覺,儘管如此我還是被嚇到,想說這個廣告商是在什麼時候用了什麼樣的技巧將使用者在Facebook上的Profile頁面做了張即時的截圖並傳回到廣告商的行銷網站,接下來仔細用Firebug看一下,阿猴又被嚇到,被蓋在Flash下的並不是一張圖片而已,而是使用者在Facebook上的完整Profile頁面。
這真是有趣,可以在使用者沒有察覺的情況下勘入一個全版的廣告,然後還讓使用者以為自己仍然在自己位於Facebook上的Profile頁面中。
DEXTERIZE最後將使用者停在下圖這張畫面中,使用者不論是點選"BECOME A FAN"或是"Connect with Facebook"都會將使用者除新導向回Facebook中,這真是有些奸巧。
Friday, November 6, 2009
c( ̄ܫ ̄)a 之Facebook開發手札 – fb:bookmark使用教學

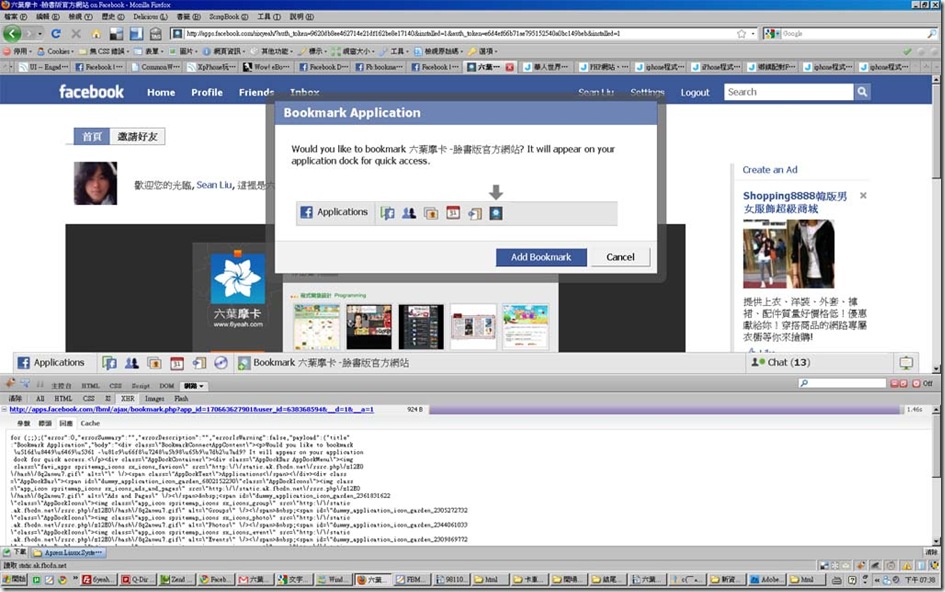
近日Facebook推出了一個新功能,以後開發者可以在應用程式頁面上(FBML、Iframe、Facebook Connect開發的模式皆可)加上一個"Add Bookmark"的按鈕,使用者只要按了該按鈕,你的應用程式就會被加入使用者位於Facebook頁面最下方的工具列之中,下圖中橘色加註線的部分就是應用程式書籤。
我們先來看看在沒有這個Add Bookmark功能的狀況下,使用者要如何將應用程式加入Bookmark呢
首先,使用者第一次進入App的頁面時,APP通常都會要求User進行應用程式的授權(Allow),如下圖所示
一但使用者Allow應用程式之後,就會進入應用程式的Canvas Page,如下圖
我們可以看到位於頁面最下方的工具列中多了一個Bookmark "應用程式名稱"的選項,當使用者點選該按鈕之後,你的應用程式就會被加入該使用者工具列的書籤裡了。但是我覺得有一點非常的不方便,那就是當我進入了另一個應用程式的Canvas Page時,如果我再將他進行Bookmark的動作時,新的APP會把我工具列上的APP替換掉,也就是說,似乎目前只有屬於官方的APP允許多個APP同時被加入工具列的書籤中,其他非官方的只能一次加入一個於應用程式書籤中。
加入"Add Bookmark"的方法非常簡單,但是有一個步驟極為重要,那就是開發者必須在Application Setting中將Bookmark URL設定成你應用程式的Canvas Page URL,以這個範例而言,我就得將Bookmark URL設定值設成http://apps.facebook.com/sixyeah/。接下來,如果是以FBML模式開發的話,只要在頁面顯眼處加上<fb:bookmark />,頁面上這個標籤就會被替換成如下的HTML,並呈現出一個"Add Bookmark"的Button。
<a href="/fbml/ajax/bookmark.php?app_id={應用程式ID}&user_id={使用者ID}" class="UIButton UIButton_Gray UIButton_CustomIcon UIActionButton" rel="dialog">
<span class="UIButton_Text">
<img alt="" src="http://b.static.ak.fbcdn.net/rsrc.php/zC6EC/hash/c841l4ig.gif" class="UIButton_Icon"/>Add Bookmark
</span>
</a>點擊"Add Bookmark"按鍵之後會出現如上圖所示的Lightbox對話框, 點選對話框中的"Add Bookmark"之後,應用程式就成功加入工具列中的應用程式書籤了。
除了使用FBML Tag的方式之外,開發者還能夠以FBJS的方式去啟動"Add Bookmark"對話視窗
只需要在FBML開發模式的頁面中加入
<div style="float:left;margin:5px;padding:5px;">
<input type="button" value="用onclick事件去觸發Add Bookmark" onclick="Facebook.showBookmarkDialog(function(){});" />
</div>
必須注意的是,Facebook.showBookmarkDialog(如果是採用Facebook Connect或是Iframe開發的APP要改用FB.Connect.showBookmarkDialog)必須由使用者點擊觸發才有用,也就是說這段FBJS只能透過onclick事件去引發。附帶一提的是,如果使用者在已經將應用程式加入應用程式書籤中的狀態下再次點擊按鍵嘗試去重複觸發FBJS Facebook.showBookmarkDialog(),此時彈跳出的對話視窗會顯示如下圖的訊息
To be Continue…
Wednesday, November 4, 2009
c( ̄ܫ ̄)a 之Facebook開發手札 – 繼續探討FeatureLoader.js.php

稍微複習一下, 這是幹啥用的
- 如果要在Facebook以外的網頁透過Facebook Connect與Facebook進行互動, 這是一個一定要引入的js
- 引入這個檔案的js必須寫在<body>標籤之內.
- 每一個Web頁面只能也只需要引用FeatureLoader.js.php一次, 如果你有引入Facebook所提供的Social Widget像是Fan Box與Fb:comments (XFBML)等等, 你不用再重新引入FeatureLoader.js.php.
<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/en_US"></script>
//我們可以透過變更語系參數去載入不同語系的FeatureLoader.js.php
//http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/{語系碼}