
近日Facebook推出了一個新功能,以後開發者可以在應用程式頁面上(FBML、Iframe、Facebook Connect開發的模式皆可)加上一個"Add Bookmark"的按鈕,使用者只要按了該按鈕,你的應用程式就會被加入使用者位於Facebook頁面最下方的工具列之中,下圖中橘色加註線的部分就是應用程式書籤。
我們先來看看在沒有這個Add Bookmark功能的狀況下,使用者要如何將應用程式加入Bookmark呢
首先,使用者第一次進入App的頁面時,APP通常都會要求User進行應用程式的授權(Allow),如下圖所示
一但使用者Allow應用程式之後,就會進入應用程式的Canvas Page,如下圖
我們可以看到位於頁面最下方的工具列中多了一個Bookmark "應用程式名稱"的選項,當使用者點選該按鈕之後,你的應用程式就會被加入該使用者工具列的書籤裡了。但是我覺得有一點非常的不方便,那就是當我進入了另一個應用程式的Canvas Page時,如果我再將他進行Bookmark的動作時,新的APP會把我工具列上的APP替換掉,也就是說,似乎目前只有屬於官方的APP允許多個APP同時被加入工具列的書籤中,其他非官方的只能一次加入一個於應用程式書籤中。
加入"Add Bookmark"的方法非常簡單,但是有一個步驟極為重要,那就是開發者必須在Application Setting中將Bookmark URL設定成你應用程式的Canvas Page URL,以這個範例而言,我就得將Bookmark URL設定值設成http://apps.facebook.com/sixyeah/。接下來,如果是以FBML模式開發的話,只要在頁面顯眼處加上<fb:bookmark />,頁面上這個標籤就會被替換成如下的HTML,並呈現出一個"Add Bookmark"的Button。
<a href="/fbml/ajax/bookmark.php?app_id={應用程式ID}&user_id={使用者ID}" class="UIButton UIButton_Gray UIButton_CustomIcon UIActionButton" rel="dialog">
<span class="UIButton_Text">
<img alt="" src="http://b.static.ak.fbcdn.net/rsrc.php/zC6EC/hash/c841l4ig.gif" class="UIButton_Icon"/>Add Bookmark
</span>
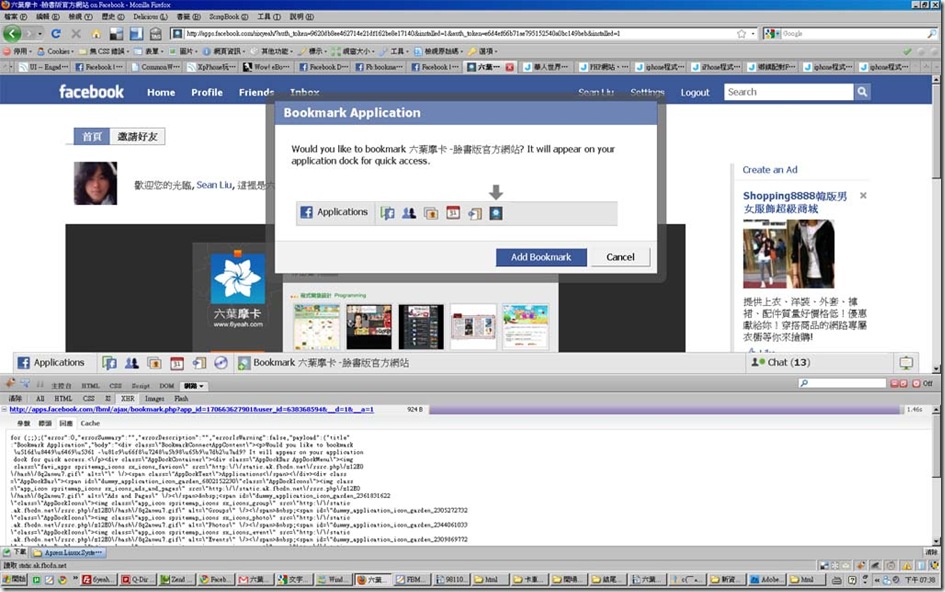
</a>點擊"Add Bookmark"按鍵之後會出現如上圖所示的Lightbox對話框, 點選對話框中的"Add Bookmark"之後,應用程式就成功加入工具列中的應用程式書籤了。
除了使用FBML Tag的方式之外,開發者還能夠以FBJS的方式去啟動"Add Bookmark"對話視窗
只需要在FBML開發模式的頁面中加入
<div style="float:left;margin:5px;padding:5px;">
<input type="button" value="用onclick事件去觸發Add Bookmark" onclick="Facebook.showBookmarkDialog(function(){});" />
</div>
必須注意的是,Facebook.showBookmarkDialog(如果是採用Facebook Connect或是Iframe開發的APP要改用FB.Connect.showBookmarkDialog)必須由使用者點擊觸發才有用,也就是說這段FBJS只能透過onclick事件去引發。附帶一提的是,如果使用者在已經將應用程式加入應用程式書籤中的狀態下再次點擊按鍵嘗試去重複觸發FBJS Facebook.showBookmarkDialog(),此時彈跳出的對話視窗會顯示如下圖的訊息
To be Continue…





No comments:
Post a Comment