
阿猴於上一篇文章中概略的說明了Facebook Open Stream API的作用, 對開發者而言, 透過Open Stream API可以於自家網站取得使用者在Facebook Wall裡的訊息流(Stream)進行混搭, 對使用者而言, 就是能夠有更多的選擇來管理自己在Facebook上的訊息流, 當然前提是有開發者能夠做出更有創意的應用去創造更有趣的UX(User Experience). 但是這一切都要在使用者允許的前提之下才會發生, 也就是說, 使用者必須對讀寫他自己位於Facebook上Streams的應用程式進行授權, 說白了就是使用者必須給予應用程式有"publish_stream"以及"read_stream"的權限(詳細資訊請看擴展權限)
接下來我就稍稍說明如何向使用者請求這些權限.
如果使用的是Facebook Client Javascript Libraries的話, 發送權限請求的API就是FB.Connect.showPermissionDialog
| 參數 | 描述 | 備註 |
| permission | 為一個格式"權限1,權限2,權限3 ...."的字串 例如 : 要向使用者同使請求發送Stream, 讀取Stream, 寄送email三項擴展權限. permission參數的格式就為publish_stream,read_stream,email | 必要的參數 |
| callback | 回呼函數, 當整個權限請求流程結束之後就會呼叫這一個Callback, 回傳的參數為一個字串, 字串內容為使用者允許(Allow)的權限, 如果發生失敗或是使用者否決所有應用程式對其請求的權限, 回傳值就null | 選擇性參數 |
| enableProfileSelector | 這是一個Boolean值, 如果設定為true, 當應用程式請求的權限包含publish_stream的時候, 彈出式視窗中會出現一個可複選的下拉式選單, 清單中是該使用者所管理的Pages列表, 使用者可以選擇允許應用程式發送到哪些他所管理的Pages. 反之如果使用者沒有任何Pages, 該下拉是選單就不會出現. | 選擇性參數 預設值為false |
| profileSelectorIds | 資料型態為Array, 可以指定某些特定的Pages ID或是使用者的UIDs, 一旦設定了enableProfileSelector為true, 下拉式選單中就只會出現陣列中所設定的Pages或是Users | 選擇性參數 預設值為null |
| | | |
$('#getExtendedPermissionBtn').bind('click',function(){
var permission = '';
$('.permissions').each(function(){
if( $(this).attr('checked') === true ){
permission += $(this).attr('value')+',';
}
});
if( !permission ){
alert('請至少勾選一項"延伸權限"');return false;
}
permission.substring(0,permission.strlen-1);
FB.Connect.showPermissionDialog(permission, function( granted_permission ){
if( !granted_permission ){
alert('您不允許這些"延伸權限"');
} else {
alert( granted_permission );
}
return false;
},true);
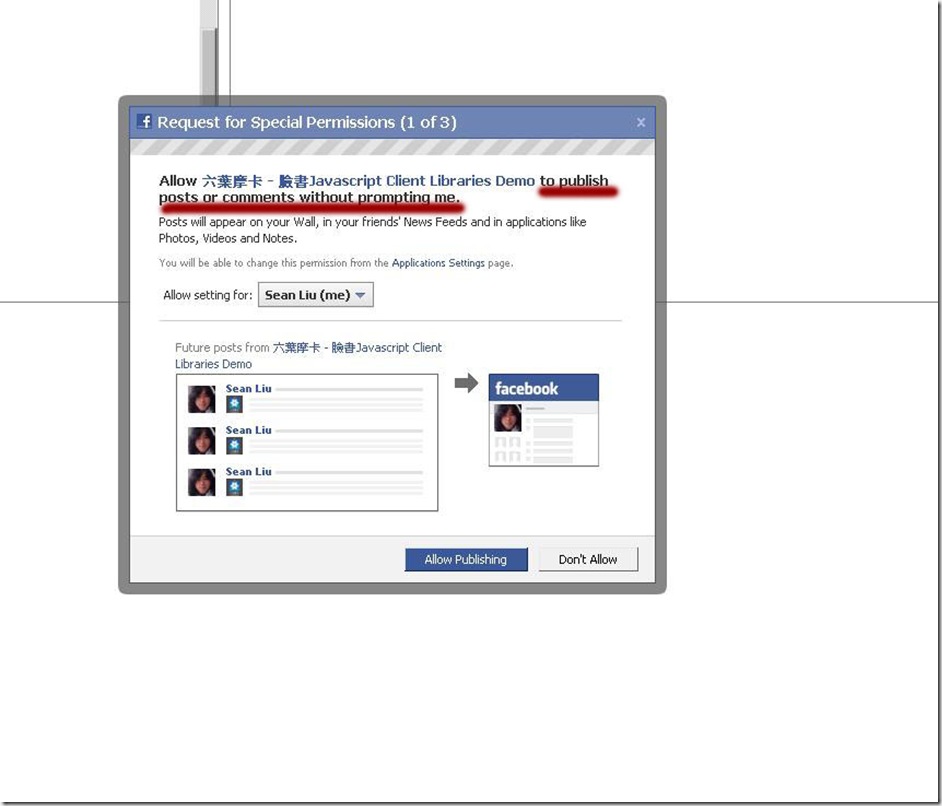
});上面例出的程式碼向使用者提出了三個擴展權限的申請, 讀取Stream, 發佈Stream, 以及發送email. 在使用者完全沒有Allow過的狀況下, 畫面應該會出下如下的對話視窗
申請發佈Stream到使用者Wall上的權限
申請自使用者Wall上取得Streams的權限
向使用者申請取得發送email的擴展權限
Callback函數所接收到的回傳值, 為一個用逗號分隔的字串, 內容為使用者授權予應用程式的所有擴展權限
如果使用者直接按了權限申請對話框中右上角的"X", 那Callback接收到的將會是一個空字串, 反之如果使用者在權限申請的對話視窗全部都用"Don't Allow", 那麼Callback函數接受的回傳值不會是空字串, 而會是一個null值.
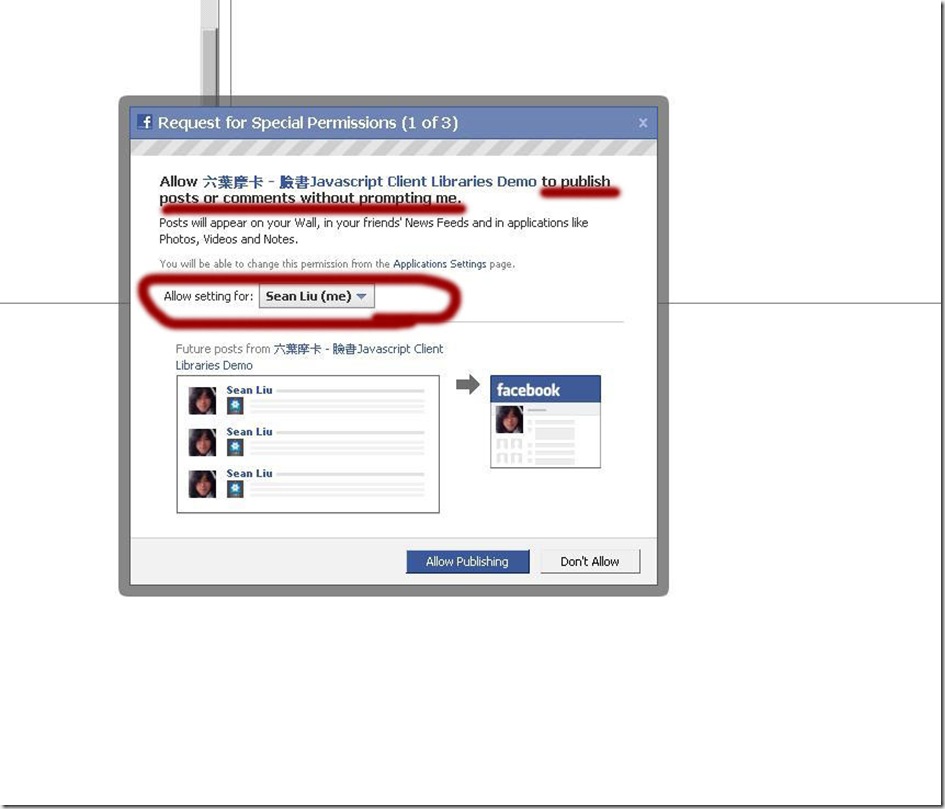
最後要注意的地方是, 如果設定了enableProfileSelector為true, 那麼申請發佈Stream的對話視窗中將會出現如下圖所示的一個可複選的下拉式選單
但是! 我還是有些很納悶的地方, 當我在我的Application Settings中將我這Demo用的App移除掉之後, 回到我範例網站去.
我原本預期我在我範例網站上的App應該無法再利用Open Stream API去發送Stories到我的Wall裡面, 但是Facebook似乎並沒有阻擋我做這件事!?還是說… Open Stream API儘管在我沒有安裝App( or Allow )的狀況下一樣式可以進行發送Storie到我的Wall裡? 有些搞不懂.
反之, 當我按下"取得權限"按鈕的時候, Facebook就有顯示如下圖所示的提醒我與Facebook App進行Connect的動作, 這才是我預期應該要發生的狀態, 中間哪個環節發生了問題, 我還得一步一步重新釐清一次.
明明就如下圖所示, 我將Stream Publish的權限否決掉了.








No comments:
Post a Comment