public static string streamPublish (user_message string, attachment, action_links, target_id, user_message_prompt, callback, auto_publish, actor_id)
| 參數名稱 | 參數型態 | 參數說明 | 備註 |
| user_message | 字串 | 這是一個選用的參數, App開發者可以利用這個參數設定要發送到使用者Wall的訊息. 如果只是要透過此API讓User去更新Wall上面的個人狀態時, 這個參數以及attachment就可以傳入空白值, 將訊息留給使用者自行輸入
FB.Connect.streamPublish(); 這是此API最單純的狀態
| |
| attachment | 物件 | A dictionary object(字典物件, wiki我也查不到很好的解釋, 有查到在補充)
這個參數講簡單一些就是讓開發者可以附加一些多媒體素材在要發送到使用者All上的訊息裡, 如下圖所示, 可發送的多媒體形式包含圖片,影音,MP3,FLAS還有超連結.
詳細資料參考Attachment (Streams)
 | |
| action_links | 物件 | 也是一個字典物件, 主要是讓開發者可以隨著附加一個最長25字元的超連結到要發送到使用者Wall中的訊息裡. 詳細文件可以參考Action Links, 程式範例請往下繼續閱讀吧. | |
| target_id | 字串 | 這個設定值可以是某個使用者的UID,某個Page的Page ID, 某個群組的Group ID也可以是某個Event的Event ID. 如果有指定的話, 使用者發送出去的訊息將不會出現在目前登入使用者的Wall裡面, 而是會出現在所指定target_id的目標頁面之中. | |
| user_message_prompt | 字串 | 於發送訊息的彈出式視窗中最上方寫入一個給使用者的提示訊息 | |
| callback | 回呼函數 | 當Open Stream API發送完訊息後會回傳三個參數給這個回呼函數.
post_id, 也就是發送到使用者Wall中的訊息流水號, 如果使用者"Skip"了對話視窗, post_id將會是null值 exception, 如果Open Stream API發送訊息的過程中有發生任何錯誤, 這個回傳的物件中就會有相關錯誤的描述. data, 這是一個只有包含user_message這一個屬性的物件, 簡言之, data.user_message的內容就是使用者於對話框中所輸入要發送到Wall裡的文字. | |
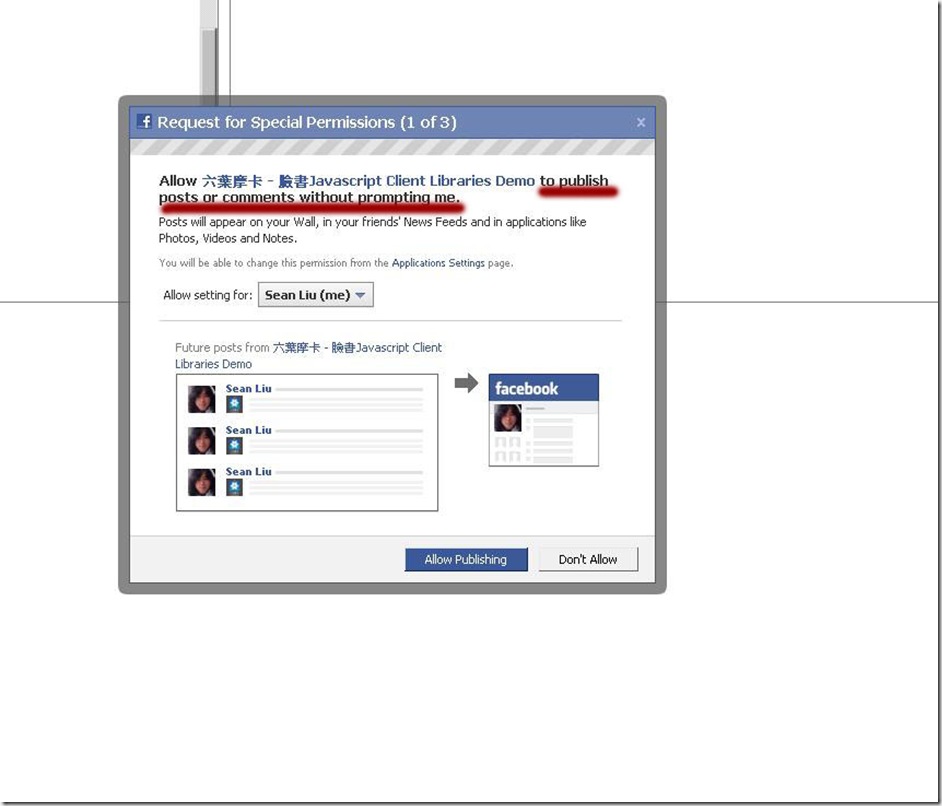
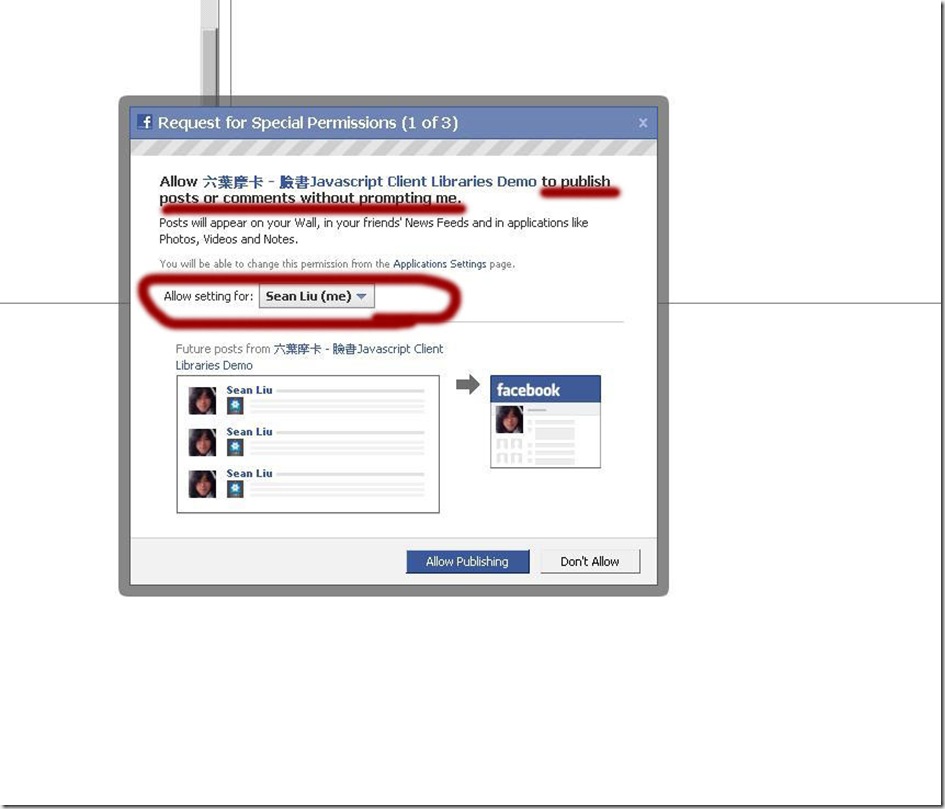
| auto_publish | 布林值 | 預設值為false, 但是如果設定為true的話, 訊息將會自動發送到使用者的Wall裡面而不會提醒使用者, 但是這是在使用者已經授權了應用程式擁有stream_publish擴展權限的情況下才會成立, 否則應用程式仍然會跳出對話視窗請使用者輸入訊息.
不過很奇怪的, 儘管我把這參數auto_publish設定成true了卻看不出有啥自動發送訊息的效果, 這留待後續進一步的研究吧. | |
| actor_id | 字串 | 如果目前登入的使用者是某個Page的管理者的話, 將actor_id設定成Page ID將會把使用者輸入的訊息發送到Page的Wall裡面, 就如同Page發送訊息一樣. | |
var OpenStreamAPI = {
simpleUserStatusPublish : function(){
FB.Connect.streamPublish();
return false;
}
}<div style="margin:5px;float:left;clear:both;">
<input style="margin:5px;" type="button" id="streamPublishBtn" value="單純的更新使用者狀態" />
</div>
$(function(){
FB.Bootstrap.init('{輸入API Key}','/xd_receiver.htm');
$('#streamPublishBtn').bind('click',function(){
OpenStreamAPI.simpleUserStatusPublish();
return false;
});
});如果只用這樣的Javascript將只會在頁面上出現一個彈出式視窗讓使用者輸入要更新的個人狀態, 如下圖所示

如何附加Action Links到發送給使用者的訊息裡
var OpenStreamAPI = {
simpleUserStatusPublish : function(){
FB.Connect.streamPublish();
return false;
},
actionLinksPublishDemo : function(){
var actionLinks = [{ "text": "哇哈哈!這是阿猴用來測試用的Action Links",
"href": "http://www.6yeah.com/"
}];
FB.Connect.streamPublish('','',actionLinks);
return false;
}
}
$(function(){
FB.Bootstrap.init('{輸入應用程式APP Key}','/xd_receiver.htm');
/*FB_RequireFeatures(['Common'], function(){
});*/
FB.Bootstrap.ensureInit(function(){
My_FB.friends_getLists();
});
$('#friend_group').bind('change',function(){
var s = $(this)[0];
var flid = s.options[s.selectedIndex].value;
My_FB.friends_get(flid);
});
$('#streamPublishBtn').bind('click',function(){
OpenStreamAPI.simpleUserStatusPublish();
return false;
});
$('#actionLinksPublishDemoBtn').bind('click',function(){
OpenStreamAPI.actionLinksPublishDemo();
return false;
});
});於展示網頁中點選"Action Links發送測試"的Button, 會出現如下圖所示的彈出式對話框

輸入訊息然後點選"Publish"之後, 訊息框的內容就會發送到目前登入使用者的Wall裡面去了, 如下圖所示, 但是不同的是在訊息下方出現了一個"哇哈哈!這是阿猴用來測試用的Action Links"的超連結, 而連結內容是到http://www.6yeah.com/

user_message_prompt參數的使用範例
<script type="text/javascript">
var OpenStreamAPI = {
simpleUserStatusPublish : function(){
FB.Connect.streamPublish();
return false;
},
actionLinksPublishDemo : function(){
var actionLinks = [{ "text": "哇哈哈!這是阿猴用來測試用的Action Links",
"href": "http://www.6yeah.com/"
}];
FB.Connect.streamPublish('','',actionLinks);
return false;
},
userMessagePromptDemo : function(){
var user_message_prompt = "這是阿猴用來進行user_message_prompt參數測試的訊息!";
FB.Connect.streamPublish('','','','',user_message_prompt);
return false;
}
}
</script>
$(function(){
FB.Bootstrap.init('{應用程式的APP Key}','/xd_receiver.htm');
/*FB_RequireFeatures(['Common'], function(){
});*/
FB.Bootstrap.ensureInit(function(){
My_FB.friends_getLists();
});
$('#friend_group').bind('change',function(){
var s = $(this)[0];
var flid = s.options[s.selectedIndex].value;
My_FB.friends_get(flid);
});
$('#streamPublishBtn').bind('click',function(){
OpenStreamAPI.simpleUserStatusPublish();
return false;
});
$('#actionLinksPublishDemoBtn').bind('click',function(){
OpenStreamAPI.actionLinksPublishDemo();
return false;
});
$('#userMessagePromptDemoBtn').bind('click',function(){
OpenStreamAPI.userMessagePromptDemo();
return false;
});
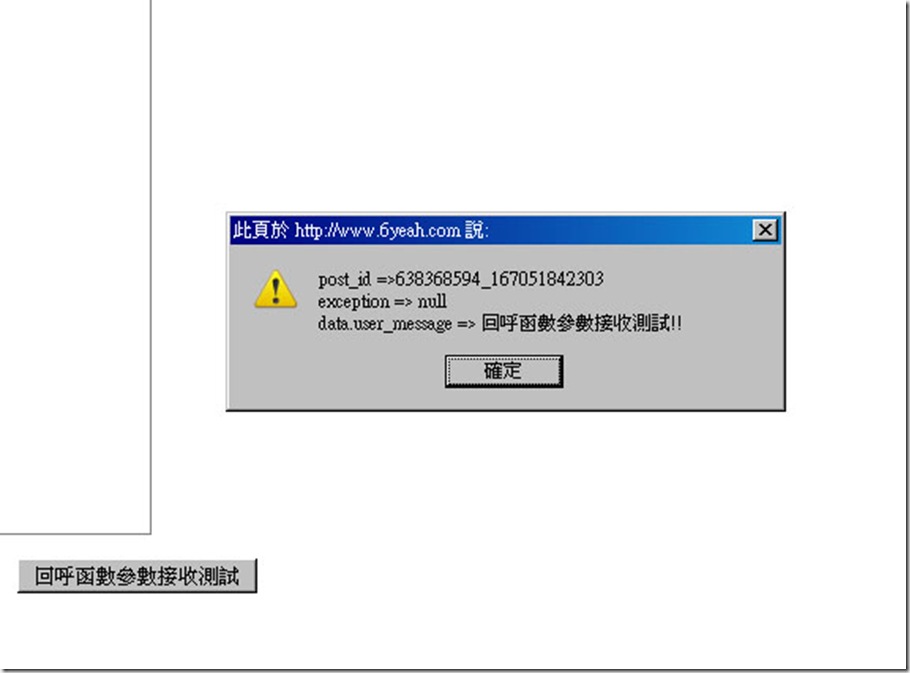
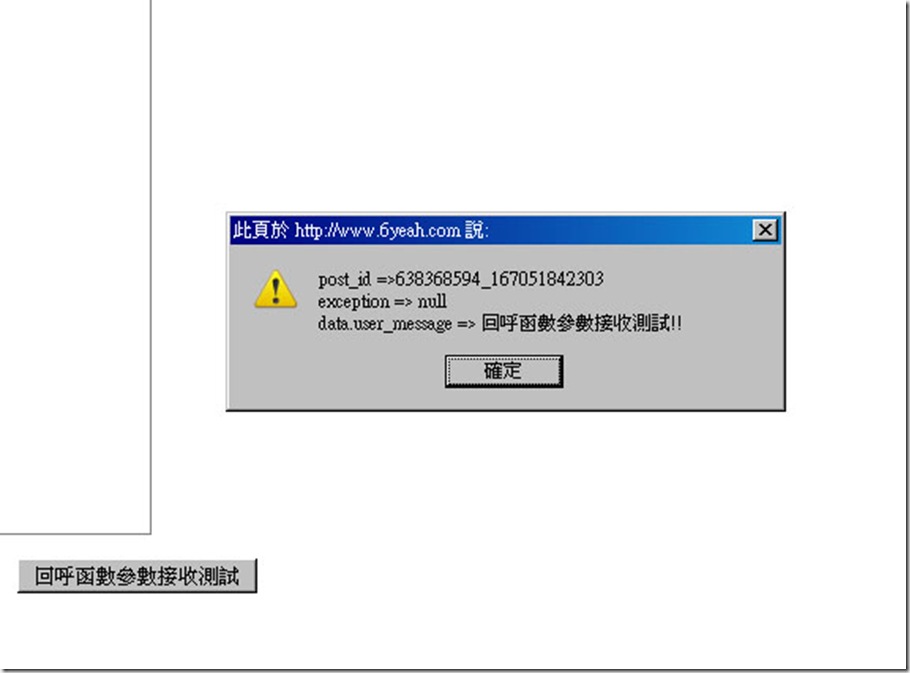
});回呼函數參數接收的範例
<script type="text/javascript">
var OpenStreamAPI = {
simpleUserStatusPublish : function(){
FB.Connect.streamPublish();
return false;
},
actionLinksPublishDemo : function(){
var actionLinks = [{ "text": "哇哈哈!這是阿猴用來測試用的Action Links",
"href": "http://www.6yeah.com/"
}];
FB.Connect.streamPublish('','',actionLinks);
return false;
},
userMessagePromptDemo : function(){
var user_message_prompt = "這是阿猴用來進行user_message_prompt參數測試的訊息!";
FB.Connect.streamPublish('','','','',user_message_prompt);
return false;
},
callbackDemo : function(){
var user_message_prompt = "這是阿猴用來進行user_message_prompt參數測試的訊息!";
FB.Connect.streamPublish('','','','',user_message_prompt,OpenStreamAPI.doSomethingAfterPublished );
return false;
},
doSomethingAfterPublished : function( post_id, exception, data ){
alert('post_id =>' + post_id + '\r\n' + 'exception => ' + exception + '\r\n' + 'data.user_message => ' + data.user_message );
}
}
</script>
$(function(){
FB.Bootstrap.init('{應用程式的APP Key}','/xd_receiver.htm');
/*FB_RequireFeatures(['Common'], function(){
});*/
FB.Bootstrap.ensureInit(function(){
My_FB.friends_getLists();
});
$('#friend_group').bind('change',function(){
var s = $(this)[0];
var flid = s.options[s.selectedIndex].value;
My_FB.friends_get(flid);
});
$('#streamPublishBtn').bind('click',function(){
OpenStreamAPI.simpleUserStatusPublish();
return false;
});
$('#actionLinksPublishDemoBtn').bind('click',function(){
OpenStreamAPI.actionLinksPublishDemo();
return false;
});
$('#userMessagePromptDemoBtn').bind('click',function(){
OpenStreamAPI.userMessagePromptDemo();
return false;
});
$('#callbackDemoBtn').bind('click',function(){
OpenStreamAPI.callbackDemo();
return false;
});
});展示結果會如下圖所示