
詳細的解說將會於"Facebook Connect系列"中陸續解說, 本文僅就協助對Facebook API有興趣的使用者達成些許成就感為主要目的.
- 建立應用程式
點擊Set Up New Application
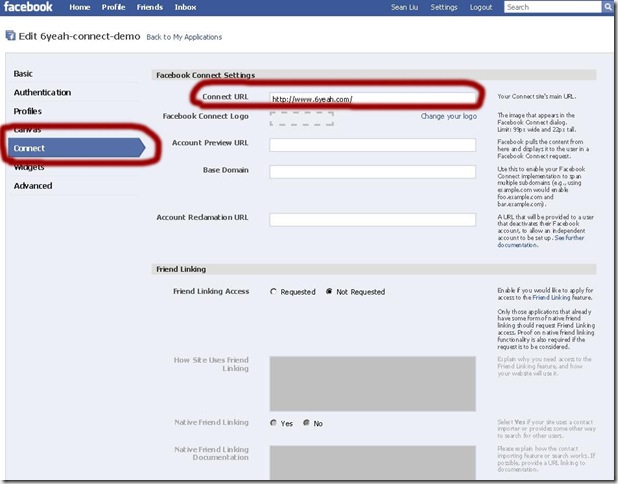
設定應用程式名稱,每一個Facebook Connect等同於一個Facebook Application
點選Connect頁籤,並將Connect URL設定成xd_receiver.htm檔案存放的地方,也就是您網站的根目錄
- 步驟一
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<body>
<script src="http://static.ak.connect.facebook.com/js/api_lib/v0.4/XdCommReceiver.js" type="text/javascript"></script>
</body>
</html>
將上述程式碼存成xd_receiver.htm,並將檔案存放在伺服器的根目錄下.
- 步驟二
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml">
將畫紅線的部分添加到html標籤內
- 步驟三
將<script type="text/javascript" src="http://static.ak.connect.facebook.com/js/api_lib/v0.4 /FeatureLoader.js.php"></script>
<script type="text/javascript"> FB.init("API Key","/xd_receiver.htm");</script>
寫入</body>之前
請注意! FB.init中, 弟二個參數為xd_receiver.htm檔案的相對路徑
- 步驟四
下方的FBML將會於頁面上顯示一個Comment Box
<fb:comments xid="獨一無二的序號" canpost="true" candelete="false" returnurl="http://apps.facebook.com/myapp/titans/">
<fb:title>請留下您的意見</fb:title>
</fb:comments>
xid : 請使用一個於您的網站上不會發生重複的ID,例如您所經營的是一個3C商品網站就請使用產品ID作為xid
Example: xid="product_1234"
Fb:comments說明文件 - 步驟五
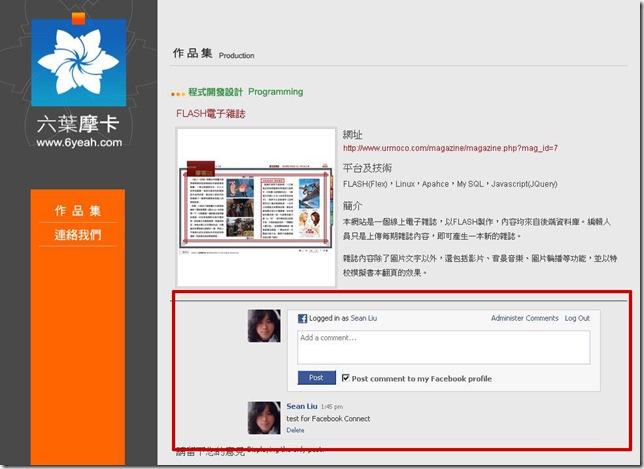
完成以上步驟之後,您進入頁面應該就會看見紅色框線包圍的地方
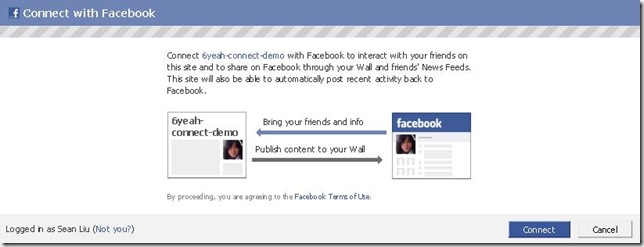
點選Connect with Facebook之後就會彈出一個如下圖所示的對話框
點選對話視窗中的Connect with Facebook之後會跳出一個新的視窗如下
最後當您點選了Connect Button之後頁面就會,父視窗就會進行重整,接下來您就會見到如下的畫面,如此一來,您就成功的與Facebook連結在一起了
- Facebook Connect Demo







blogger可以用嗎
ReplyDelete我用同一個方法加入 WordPress 沒有問題,但加到 Blogger 卻沒有出現 Comment Box 。不知什麼原因。
ReplyDelete好酷的功能,我也想知道 Blogger 有沒有支援!
ReplyDelete