skip to main |
skip to sidebar
 Facebook在應用程式的授權上, 講單純一點, 最主要的分別就是使用者是否曾經"Allow"過它, "Allow"這項動作決定了應用程式往後能跟使用者進行互動的程度, 以下就分各個不同的情境來觀察這事關重大的機制
Facebook在應用程式的授權上, 講單純一點, 最主要的分別就是使用者是否曾經"Allow"過它, "Allow"這項動作決定了應用程式往後能跟使用者進行互動的程度, 以下就分各個不同的情境來觀察這事關重大的機制
- 實驗情境一
使用者尚未登入Facebook便直接連結到App的Canvas Page, 而Canvas Page的程式中並沒有安置要求使用者進行登入的FBML

於瀏覽器網址列輸入Canvas Page URL http://apps.facebook.com/hello_world_sixyeah

你會發現可以直接看見部分內容, 至於有需要登入後才能取得的Social Content就會被替換或隱藏
接著我們在Canvas Page程式碼的最後方執行
PHP :
<?php
printf('<pre>%s</pre>',var_export($_REQUEST,true));
?>
我們會見到如下的資訊
array ( '/fb/hello_world_sixyeah' => '', 'fb_sig_in_canvas' => '1', 'fb_sig_request_method' => 'GET', 'fb_sig_locale' => 'en_US', 'fb_sig_in_new_facebook' => '1', 'fb_sig_time' => '1256133619.565', 'fb_sig_logged_out_facebook' => '1', 'fb_sig_added' => '0', 'fb_sig_api_key' => {API Key}, 'fb_sig_app_id' => '{APP ID}', 'fb_sig' => '9f15e9f06f6821ff86184a129910c9b9', )
接下來於原畫面執行登入的對話框中輸入帳號與密碼, 完成登入後頁面會重導回原Canvas Page

array ( '/fb/hello_world_sixyeah' => '', 'fb_sig_in_canvas' => '1', 'fb_sig_request_method' => 'GET', 'fb_sig_friends' => '{朋友的UID串}', 'fb_sig_locale' => 'en_US', 'fb_sig_in_new_facebook' => '1', 'fb_sig_time' => '1256133788.3434', 'fb_sig_added' => '0', 'fb_sig_canvas_user' => '{目前瀏覽Canvas Page朋友的UID}', 'fb_sig_api_key' => '{開發者的API Key}', 'fb_sig_app_id' => '{開發者應用程式的APP ID}', 'fb_sig' => '956aeff3bf63348a469e495dfb878274', )
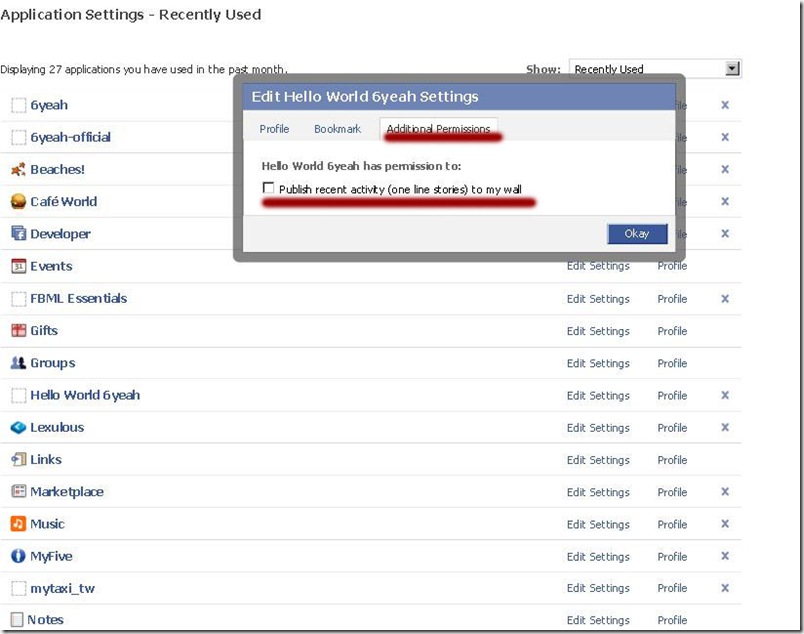
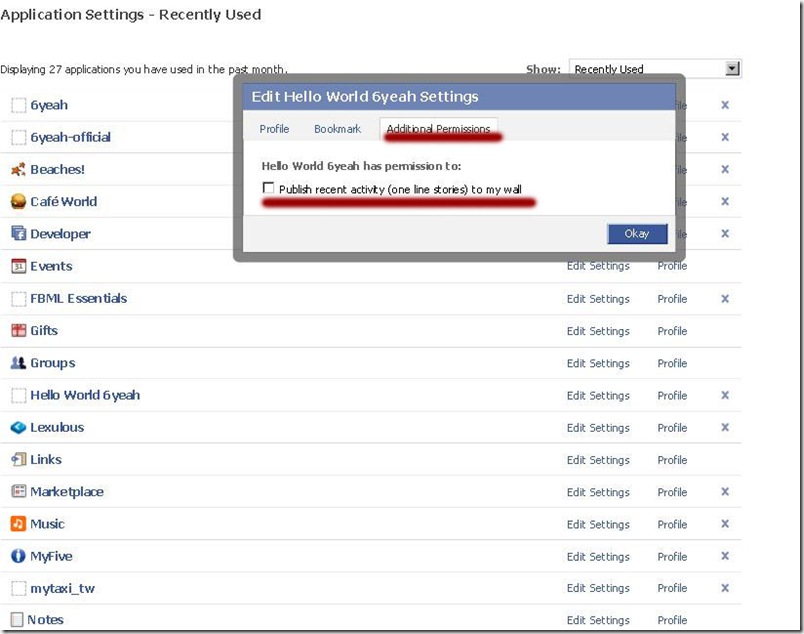
接著進入Settings > Application Settings

該應用程式已經出現在你的應用程式清單中了, 接著點選Edit Settings
 於Profile Tab中, Privacy選項被設定成Only Friends
於Profile Tab中, Privacy選項被設定成Only Friends
接著將Tab切換到Additional Permissions, 你可以看到Publish recent activity (one line stories) to my wall的checkbox是沒有被勾選的

到目前為止,使用者還沒有完成對你的應用程式進行授權(Allow)這項動作
接下來請在你的Canvas Page URL的程式中加入以下要求使用者進行登入的程式碼
<fb:if-is-app-user>
<fb:else>
<fb:redirect url="http://www.facebook.com/login.php?v=1.0&api_key={API Key}&next=http://apps.facebook.com/hello_world_sixyeah&canvas="/>
</fb:else>
</fb:if-is-app-user>
當你重新進行Canvas Page的Reload時, 畫面會變成如下圖所示

使用者可以選擇是否"Allow"你的應用程式去存取更多關於使用者的資料並進行更深入的互動
一但使用者點選了"Allow"之後, 頁面會進行Reload並取得更多與使用者相關的資訊,如下圖所示

接著點選右上方導覽列的Settings > Application Settings
此時可以看到, Profile Tab中的Privacy設定變更成了Everyone

接著將Tab切換到Additional Permissions, 你可以看到Publish recent activity (one line stories) to my wall的checkbox已經透過"Allow"這個動作被勾選起來了

-
實驗情境二
使用者尚未登入Facebook便直接連結到App的Canvas Page, 而Canvas Page的程式中安置了要求使用者進行登入的FBML
<fb:if-is-app-user>
<fb:else>
<fb:redirect url="http://www.facebook.com/login.php?v=1.0&api_key={API Key}&next=http://apps.facebook.com/hello_world_sixyeah&canvas="/>
</fb:else>
</fb:if-is-app-user>

當使用者直接連結到應用程式的Canvas Page URL時, Facebook會將頁面導向至如上圖所示的登入頁面要求使用者進行登入的動作, 當使用者輸入帳號與密碼進行登入之後, 使用者會直接被重導向到應用程式的Canvas Page, 而Facebook會自動的認定使用者已經"Allow"你所開發的應用程式.
也就是說, 當使用者點選Settings > Application Settings進入應用程式設定列表並點選該應用程式的Edit Settings之後可以看到, 彈跳式視窗中, Profile頁籤中的Privacy被設定成Everyone, 同時Additional Permissionsu頁籤中的Publish recent activity (one line stories) to my wall的checkbox也被Facebook自動checked起來了.
- 實驗情境三
使用者尚未登入Facebook, 並直接於瀏覽器中輸入App的Canvas Page URL. 此時使用者可以看見部分的App內容, 除了Facebook的Social Content之外. 使用者點選了左上角Facebook的Logo回到了首頁(未登入狀態下), 並於登入的對話框中輸入帳號與密碼進行登入, 在這種情況下, 剛剛使用者所瀏覽過的Facebook App將不會出現在Facebook的Appliction List之中, 必須重新再連結到該App的Canvas Page URL一次, App才會出現在應用程式清單中.
經過以上的觀察可以發現, 不論使用者是否透過"Allow"對Facebook App進行授權, 只要使用者連結到該App的Canvas Page URL, Facebook就會將該App加入使用者的應用程式清單之中, 而App的開發者可以於之後再向使用者申請對應用程式的授權(Allow), 其間的差別就只在於取得的使用者資訊多寡與被允許的互動程度.
 Facebook在應用程式的授權上, 講單純一點, 最主要的分別就是使用者是否曾經"Allow"過它, "Allow"這項動作決定了應用程式往後能跟使用者進行互動的程度, 以下就分各個不同的情境來觀察這事關重大的機制
Facebook在應用程式的授權上, 講單純一點, 最主要的分別就是使用者是否曾經"Allow"過它, "Allow"這項動作決定了應用程式往後能跟使用者進行互動的程度, 以下就分各個不同的情境來觀察這事關重大的機制










No comments:
Post a Comment