
Platform Live Status, 一個主要是提供給App開發者的工具, 聚合了目前Facebook Platform上諸多重要資訊包括
Facebook平台狀態
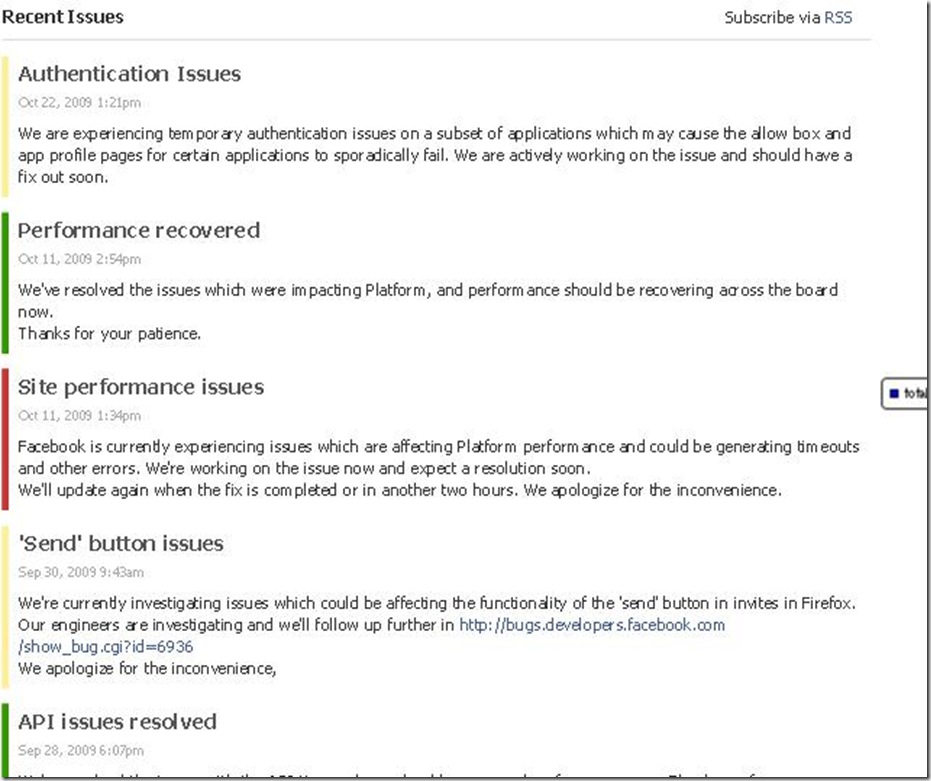
最近發生的問題
Facebook API的平均回應時間表
錯誤記數
Top Live Platform Bugs, 簡言之, 就是Bug list就對了
Deceloper Updates, 這裡會羅列出跟應用程式開發相關的各項消息, 包含即將釋出的新API, 即將Deprecating的功能或API, 經過強化(Refactoring)或修正(Modified)的API功能…etc
因為整個頁面上看起來相當直覺, 所以也就不多說了, 就直接進到我想談的主題上吧, 那就是Facebook的Bug Trace System
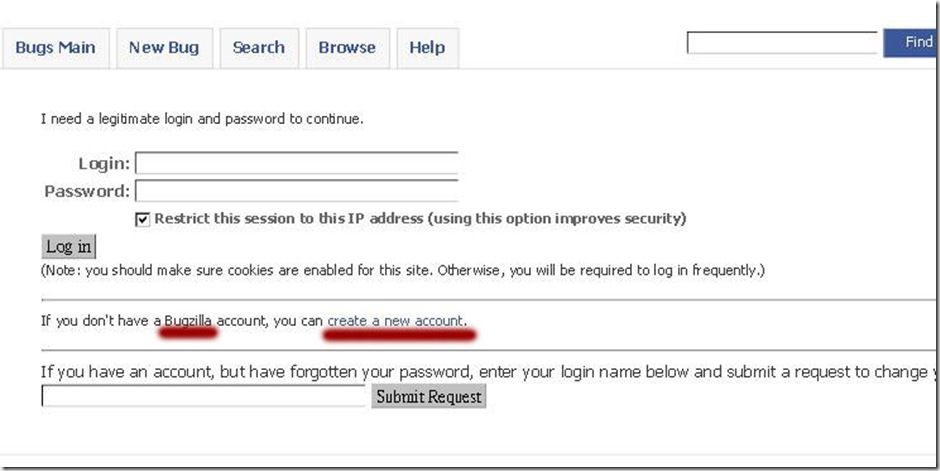
於Top Live Platform Bugs區塊中點擊任意一條Bug之後會連結到如下的頁面
點選log in連結會進入到一個登入頁. 在這個頁面裡要求你輸入的並不是你在Facebook的帳號, 而是需要另外註冊, 而且在這裡可以看到Facebook的Bug追蹤系統是採用Bugzilla建構起來的
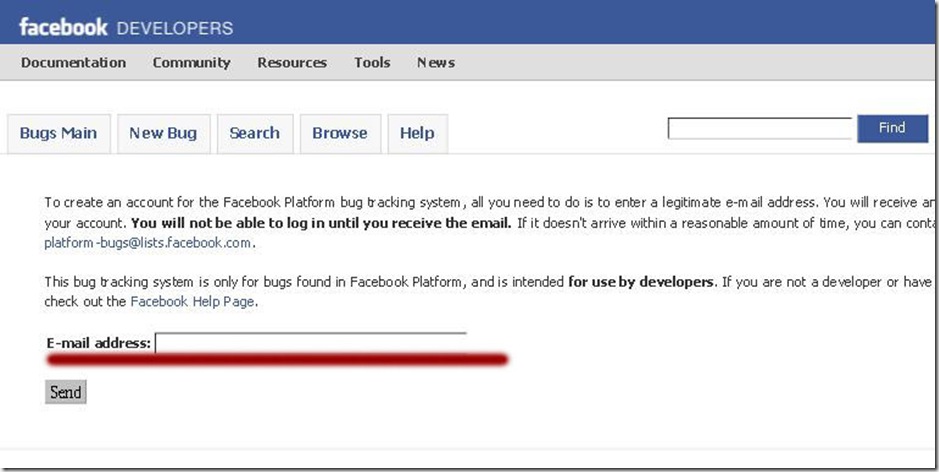
點選create a new account
輸入合法的email, 因為要進行驗證
點選信件中進行驗證的連結
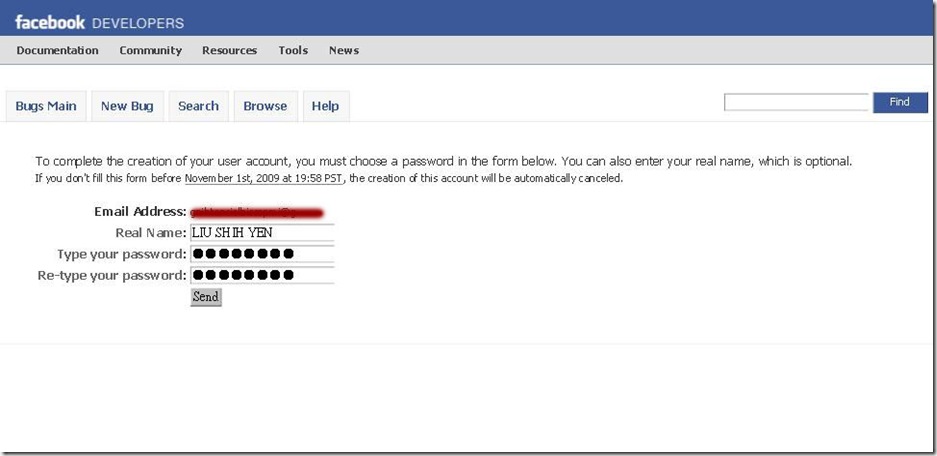
按照指示輸入名字與密碼, 一切順利的話應該會看到如下圖所示的頁面
點選Log In進入Bug追蹤系統的登入頁面
登入成功之後, 就可以進入Facebook Bug追蹤系統的首頁, 如下圖所示
哈, 不過因為目前沒有關於Facebook App開發上的Bug要進行回報(我個人相信應該很快我就有東西要
回報了c( ̄ܫ ̄)a ), 所以待下一篇在進行回報流程的介紹.















No comments:
Post a Comment